Davant d'aquestes linies hi ha un >pre< i un >code< que significa que el text a continuacio esta preformatat es a dir que te un format que no es pot canviar i es un codi que vol dir que el tipus de
lletra serà diferent de tipus monospace que significa que totes les lletres són igual d'amples.
Altres tipus de lletra espoden utilitzar quan no és codi per exemple serifque son una família
de lletres adornaments, a diferéncia de la família sans serif que significa sense adornaments.
Només hi ha aquestes grans famílies de lletres: Monospace per codi, i serif i sans serif per a la resta.
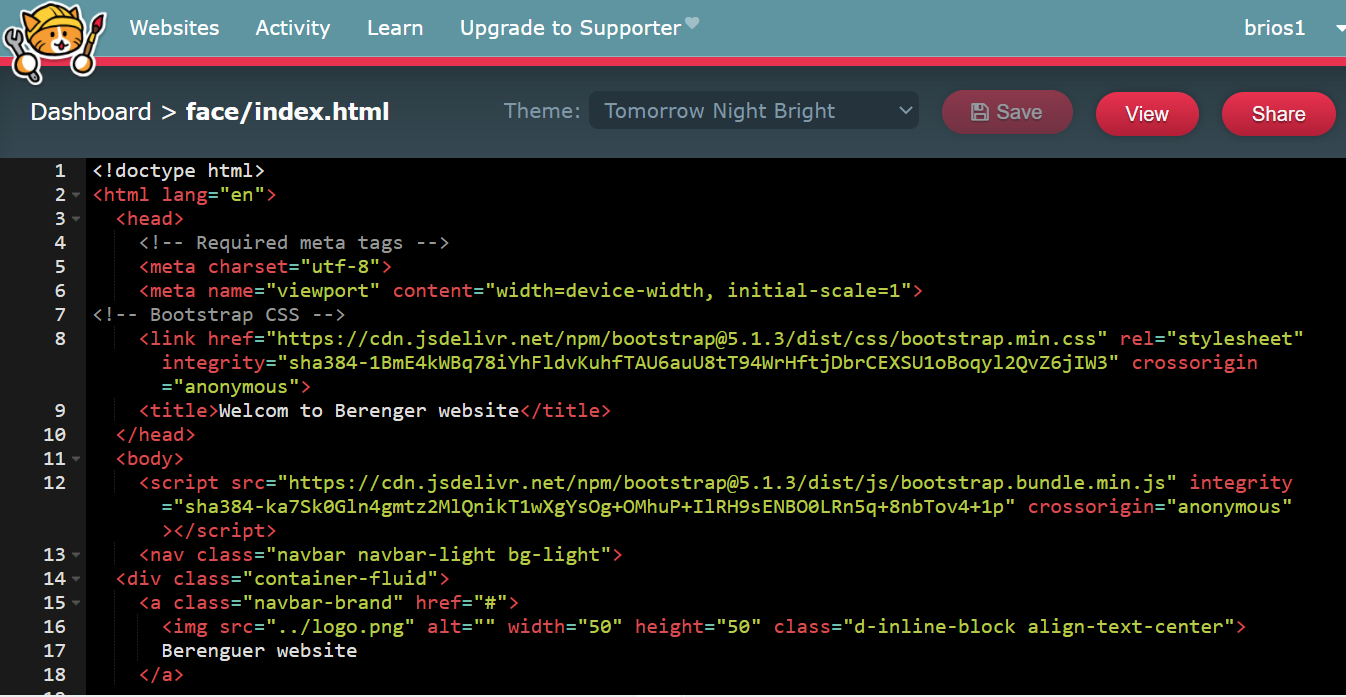
Al principi de tot tenim un >html< i al fianal tenim un >/html< per indicar que és un arxiu html
que significa llenguatge de marques de hipertext -Hiper Text Markup Language- és hipertext
perqué va més enllà del text, permet: imatges, sons, vídeos, micrófons, teclat, ratolí, etc.
És markup perqué té aquestes marques < >per iniciar i per finalitzar. Al principi de
tot, davant html és pot escriure html lang="en", significa quee el tipus de document
és un html i que està escrcit en anglès.
A la línia 3 trobem l'etiqueta head que significa encapçalament, que és obligatoria al principi i
conté a la línea 4 un comentari que s'escriu . La línea 5 i 6 són etiquetes meta,
que tene metaInformació, informació sobre la informació de la web. La línea 5 és metaInformació sobre
el charset que significa, conjunt de caràcters, que en el nostre cas és UTF8 , que significa 8bit
Unicode Transformation Format, que permet representar lletres i numeros, alfabet grec i llatí entre
altres. La línea 6 és un viewport, que és un codi que permet que es vegi la nostra web correctament
en un móbil, una tablet un ordinador, una televisió gegant, o una pantalla de cinema, perqué indica
width=device-width, és dir que l'ample sigui sempre l'ample del dispositiu.
La línea 7 és un comentari que estem utilitzant bootstrap que és una biblioteca css i javascript
que ens permet fer menús desplegables i botons.
La línea 8 és un css -cascade style sheet- que vol dir ffulles d'estil en cascada, que són instruccions
en llenguatge css, que ens dona els colors del text, el tipus de lltra, el tamany de la lletra, els marges
els espais entre botons, etc.
La línia 9 és un títol o title, que apareix a la part superior de la pestanya del navegador.
La línia 10 és el final de head.
La línia 11 és l'inici de body, que és obligatori, i comença desprès de head.
La línia 12 és un js, arxiu javasript.
A la línia 13, tenim una etiqueta nav, significa barra/menú de navegació, i és reconeguda per bootstrap. Bootstrap és una biblioteca que conté molts codis en
llenguatge CSS, que serveix per fer estils /tipus de lletra, color de letraa, espai entre línias, marges...) Bootstrap també és un biblioteca JS que vol dir
JavaScript, és a dir que produeix interactivitat, podem interactuar amb el ratolí o amb el teclat, per exemple obrir finestres o obrir menús.
A continuació de nav light, vol dir que és de color clar.Si canviem light per dark es tornará de color fosc. Dins de l'instrucció nav tenim navbar,
vol dir barra de navegació i bg vol dir back ground -color de fons-. bg-dark és fons fosc.
Un logotip s'ha de posar en un apartat que es diu nav-brand. La instrucció per posar un logo o qualsevol altre imatge hem d'escriure img que significa imatge
i src que significa source. Source vol dir font que és el lloc i el nom on està la imatge. I podem controlar el tamany de la imatge utilitzant width (amplada) i
height (alçada). Perquè no es deformi la imatge hem de fer una escala. Per exemple, si tenim una imatge de 1800 x 1543 pixels i la vull amb una amplada de 800
pixels. He de saber l'escala, divideixo 1800/800 = 2,25. L'altre número ho haure de dividir pel resultat de la divisió d'abans 1543/2,25 = 685,77 pxls, i
ho hauré d'arrodonir a 686 pxls, i quedará una imatge de 800 x 686 pxls sense deformar.
Altres instruccions són Dropdown menú que significa menú despegable i nav-item que significa apartat o subapartat del menú i està col·locat en una llista pel
que té la paraula li. A cada menú tenim un enllaç que comença amb a href i la direcció a la que ha d'anar i que acaba amb la lletra a dintre dels dos triangles.
>p> vol dir que comencem un paragràf que sortirá a la nostra web i per acabar-lo fiquem >/p>
El codi img (línia 16) vol dir imatge i ens permet insertar imatges. Aquesta etiqueta té diferents propietats i parametres. El més important és el src
que significa source, el lloc on està la imatge. Si posa un punt o dos punts seguits significa que està en una carpeta paral·lela o una carpeta
anterior dintre de la nostra carpeta. També pots posar a src una adreça d'internet on està allotjada una imatge.
Dintre de l'etiqueta img hi ha una propietat o paràmetre que es diu width que controla l'amplada de la imatge i heigth que controla l'altura.
S'ha d'escriue les mesures entre cometes.
Utilitzem l'etiqueta alt="", que significa text alternatiu, dins de img per afegir una descripció de les imatges que possem, així les persones
cegues poden saber què mostren les imatges afegides al text. A les persones amb visió els hi serveix si la imatge està allotjada a un servidor extern
i es esborrada o si el programador s'equivoca a l'hora d'escriure el nom o l'adreça de la imatge. No és obligatori però també pot haver un paràmetre
anomenat class que vol dir classe. Les classes estan definides en el nostre cas amb la biblioteca que es diu bootstrap i poden fer que la imatge
s'alinïi en el centre, dreta o esquerra i seria l'instrucció align-right, aling-left, align-center.
Tenim un codi de la línia 20 a la 22 que correspon a un botó, és un botó de tipus toggler, que té dos estats, un estat comprimit en forma de tres línies
horitzontals i quan cliquem sobre ell es desplega el menú. És un navbar, és a dir barra de navegació de tipus col·lapsable, que vol dir que es pot fer
petit o gran depenent si el cliquem. És un botó i navbar, toggler, collapsable i icon són propietats o parametres del botó. Per exemple icon és la icona
que veu l'usuari en tres ratlles horitzontals.
A la línia 23 tenim una etiqueta que posa div, que vol dir divisor, que té moltes utilitats, depenent de les propietats que tingui. És un element molt
flexible perquè es pot utilitzar per fer moltes coses diferents. Aquest div fa que apareixi una barra de navegació col·lapsable dintre d'una barra de navegació
col·lapsable que té forma d'icona.
A la línia 24 tenim un codi que comença amb ul, que vol dir llista desordenada. Per exemple:

llista desordenada
- element 1 d'una llista
- element 2 d'una llista

llista ordenada
- element 1 d'una llista
- element 2 d'una llista
Fins a la línia 43 tenim dos tipus d'elements principals, que són nav item i nav dropdown, que significa un apartat senzill o un apartat
despegable cap abaix.

De la línia 44 a la 47 hi ha un formulari amb l'etiqueta form i dintre de l'etiqueta form hi ha unes propietats, que són les paraules que van a continuació
només és una classe, és una classe flexible de bootstrap. Dintre del formulari tenim una altra etiqueta que es diu input que permet que l'usuari escrigui. Dintre
de l'etiqueta input tenim una propietat que és el tipus de input o type, el type és search, vol dir que és un buscador intern de la nostra web. El placeholder
és una altra propietat de input que ens permet que l'usuari vegi una frase que l'ajudi a buscar dintre del recuadre de busqueda.
Dintre del formulari hi ha un botó o button i aquest botó té una propietat o paràmetre que s'anomena submit, que és el tipus de botó que permet enviar informació,
i en el nostre cas buscar el que volguem trobar
A la línia 50 ens indica final del menú de navegació.

Gravarem un video en el que explicarem els nostres codis. Ho farem a casa. Ara farem un video de prova obtingut de youtube i el manipularem per posar-ho en neocities o en qualsevol altra web. Comprovarem que neocities no accepta videos sense pagar. Ho solucionarem pujant-ho a una altra web, opendrive, que com el seu nom indica és més oberta.
A continuació posarem el video que ens dona el codi embed o d'incrustació en una altra web de open drive.
A continuació posarem el codi de inserció del youtube del mateix video.
El primer video és el reproductor html5, aquest reproductor de video té la etiqueta principal de "video"
i de propietats l'amplada "width" i la paraula "controls", que provoca que es vegi el botó de play amb el temps de reproducció, pantalla completa, volum i un menú que permet controlar la descarrega del video, la velocitat de reproducció i que es vegi imatge a imatge.
El segon video és el reproductor de video d'opendrive. Aquest video és un iframe, un fotograma interactiu en el sentit que permet inserir videos. Necessita com a parametres o propietats, no només l'amplada, sino també l'alçada "height". Té una propietat d'estil que és style sense espai al contorn (border 0) i sense una ratlleta que marqui el contorn (frameborder=0), sense permetre que baixem la barra lateral o scrolling. Allowfullscreen permet pantalla completa.
El tercer video és el reproductor de youtube, que és semblant al opendrive, però té més etiquetes adaptades al mòbil. L'avantatge del primer video és que és
totalment personalitzable perquè és tecnologia html5 video. Detecta el giroscopi, que és capaç de saber la posició xyz a l'espai del mòbil, i l'accelerometre
del mòbil, que és capaç de saber si agito el mòbil o no.